In the year 2020, Google came up with a project called the Core Web Vitals (CWVs) Program to help developers enhance user experience. As search engines prioritize sites with better performance, improving your website’s core web vitals ensures a higher ranking on the search page. Core Web Vitals, works as a performance-measuring tool for web pages focusing mainly on loading performance, interactivity, and visual stability. In March 2024, Google Search Console added the INP metric to the Core Web Vital report, which shows how the webpages perform based on real-world data usage.
The initially introduced experimental metric-INP is now officially a Core Web Vital metric. In this blog post, we will explore INP as a web vital metric, and how it helps in SEO and you also learn about how a technical SEO agency can help you get a better core web vital score and enhance user experience!
What is INP Metric?

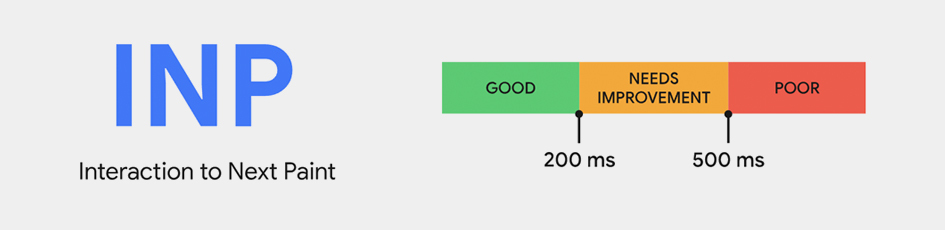
INP or Interaction to Next Paint is a Core Web Vital metric that examines the overall responsiveness of a webpage to user interactions. It assesses the time taken by a page to respond to clicks and keyboard activity that takes place during the timespan of the user’s visit to the page. Particularly, the INP metric assesses the time between when the user does something on a websi they see a change on te and whenthe page. For example – whether the food delivery on the app is out for delivery, or whether the online payment has been processed.
The longest interaction observed is considered the final INP value and a low INP indicates that the page consistently responds quickly to most user interactions. When a page responds quickly to user interactions, it is considered as good responsiveness.The purpose of INP is to optimize the user experience by reducing the delay between user interactions and the next frame displayed on the screen.
How is INP Calculated?
The Interaction to Next Paint calculates the duration of the user’s interaction and the visual frame on the screen. The process of calculating INP involves the following steps:
1. The Assessment of User Interaction:
The first step in the process begins when a user opens a webpage on any device. The INP specifically focuses on actions like keypresses on the keyboard and screen touches that require direct actions from the user’s side.
2. Input Delay:
The time before the page begins to process the user’s input is the input delay. The browser may be preoccupied with other things during this period, which could cause the processing of the user’s input to be delayed.
3. Processing Time:
Processing time comes next after the user enters data. The event handlers such as JavaScript operations that react to user input are carried out during this stage.
4. Presentation Delay:
The webpage needs some time to display the interaction’s visual response during this step. It entails things like adjusting the page’s layout, applying any necessary CSS adjustments, and repainting the content to match the interaction.
5. Visual Update on the Screen:
After completing an action on a website, the user will see a visual update on the screen page. This update is the final step in the process and shows the result of their action.
The INP is measured by adding the three delays – input, processing time, and presentation. This thoroughly evaluates the amount of time that passes between the user’s first interaction and the subsequent paint, which updates the page’s visual representation.
What is a Good INP Score?

The performance of INP is categorized into three segments:
1. Good Responsiveness:
When an INP is equal to or less than 200 milliseconds it means that the page has good responsiveness.
2. Needs Improvement:
INP between 200 milliseconds and 500 milliseconds means the page needs to improve responsiveness.
3. Poor Responsiveness:
An INP that is greater than 500 milliseconds is poor responsiveness.
A low INP score indicates that the page is credibly responsive to user interaction. INP score is calculated when the user exits the page, producing a single number that sums up the page’s responsiveness for the entire time duration. The SEO agency providing digital advertising services can also help improve your INP score and enhance user experience.
INP as a Ranking Factor
As confirmed by Google, Core Web Vitals have a significant impact on how high your website shows up in search results. However, these alone do not play a big part in how users experience your page. When ranking web pages, Google considers factors like, how helpful the content is, how easy to use the page is, and how good the user experiences is. Core Web Vitals including INP are a part of that evaluation and help your site get a higher ranking.
In Search Engine Optimisation, INP is an important ranking criterion because it has a direct impact on user experience. Websites that respond instantly to user interactions tend to offer a more pleasant browsing experience. Search engines like Google prioritize websites that provide better user experiences, and responsiveness is an important part of it. Therefore, optimizing the INP metric enhances user experience and SEO performance by reducing the delay between user interactions and page updates on screen.
The Bottom Line
The addition of INP to Google’s Core Web Vitals is a way forward for SEO and user experience. INP is now a key factor in website performance evaluation and measures the page responsiveness to user interaction. At WillShall, we understand the importance of optimizing CWVs for better search rankings. Our SEO team keeps up with Google’s SEO updates and prioritizes user experience making us the best SEO company for your business.
Contact us to understand how we can adapt our SEO services to your specific needs and goals. Let us work together to improve your online presence and achieve your objectives in the digital realm.

I bring a wealth of knowledge and experience to WillShall Consulting with two decades of expertise in Website Design, Development, and Digital Marketing, My journey has been marked by a passion for creating innovative web solutions that not only meet but exceed client expectations. As an avid analyst, I dedicate myself to understanding each customer’s unique needs, ensuring that our web solutions are not just functional but exceptional.





 Call Us
Call Us Email Us
Email Us Video Call
Video Call