
Web development is what goes into making a website. More than just coding, it is the art of transforming visions into reality. It involves designing, scripting, creating, e-commerce and CMS development, and maintaining a website. Simply put, it refers to all the activities involved in making a website look good and functional to provide a flawless user experience. However, different types of web development are used to make it possible to deliver a satisfying experience to visitors. In this blog, we will explore three basic types of web development and the programming frameworks to run them. Keep reading!
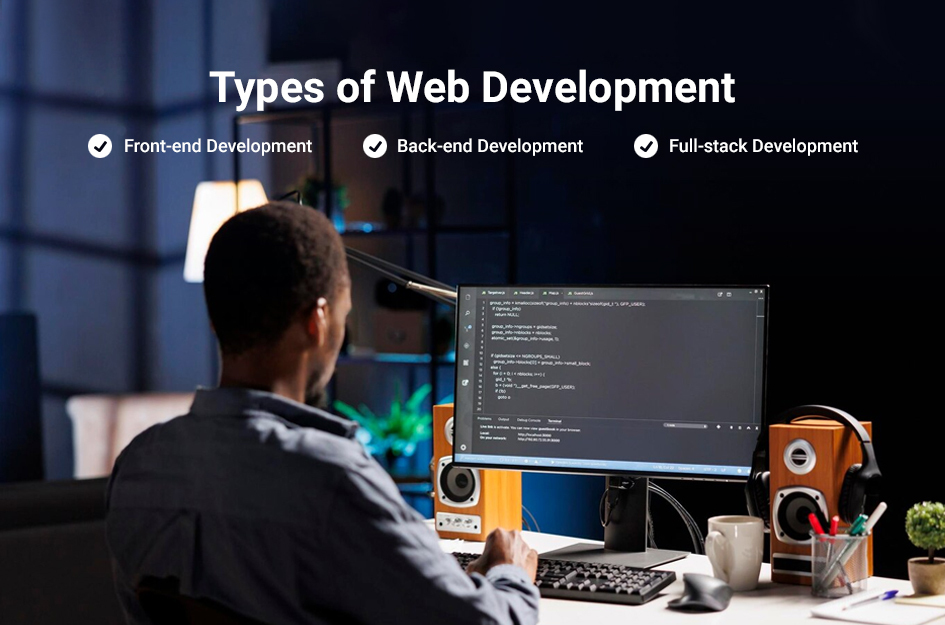
Types of web development
Web development is primarily divided into three main categories that are responsible for various functions of a website. These are:
- Front-end development
- Back-end development
- Full-stack development
Let’s explore each type individually.
1. Front-end development
Front-end development is a user-side web development that is responsible for creating the front end of the website using coding languages like HTML, CSS, and Javascript. It primarily deals with the look of the website and focuses on user experience. This means the overall appearance of the website from images, colors, and icons on the website.
In order to create an appealing user interface, front-end development aims mostly at designing elements of the webpage. The design elements are crucial in enhancing the user-friendliness of a website which helps in bringing more visitors. One of the essential components of front-end development is the navigation menus such as chatbots, sliders, and custom maps. It enhances the overall user experience and is believed to be an essential key for web developers to master front-end development.
Here are some most common programming languages and frameworks of front-end development:
-
HTML (Hyper Text Markup Language)
HTML or Hypertext Markup Language is used to create websites and applications. It is responsible for defining the structure of a web page. It consists of several elements that tell your browser how to display content on the page. Information is stored in HTML tags that create an HTML page.
A typical HTML document looks like this:
<!DOCTYPE html> <html> <head> <title> Web Page Title </title> </head> <body> <h1> Hello World </h1> </body> </html>
-
CSS (Cascading Style Sheets)
Cascading style sheets or CSS is responsible for the layout of a web page. Like HTML, CSS is an essential programming language to build a website. It handles the color, text size, font, spacing, and positioning elements on a web page. CSS can control multiple web page layouts simultaneously with one single command.
CSS allows us to control things like:
- Apply colors to the background.
- Use shadow effects on images and texts.
- Create shapes like circles, rectangles, and more.
- Control content layout using margins and spacing.
-
JavaScript
JavaScript is probably the most popular and easy programming language in the world. It is said to be the programming language of the web. JavaScript is used to program the complex elements of the web page. This means how the web pages will behave. It deals with all the interactive features like animated graphics, videos, interactive maps, and much more.
Also Read | Top 10 Best Web Development Software for Your Project
2. Back-end development
Back-end or server-side development deals with everything you don’t see on the website. It is a behind-the-scenes software that deals with all the technical work of a website. Back-end developers are responsible for the performance, APIs (application programming interface), architecture, back-end logic, and more.
Back-end deals with the programming that stores and deletes data, and helps browsers interact with databases. Back-end developers manage data storage, security, and other server-side operations that are not visible to the user, in contrast to front-end developers, who are in charge of everything you see on a website. With high-quality code, back-end developers ensure that the server side responds quickly and accurately to the request of the front-end user.
Must Read | Our comprehensive Guide on How to Launch a Website
The most used programming languages and frameworks in back-end development are as follows:
-
Python
Released in 1991 by Guido van Rossum, the Python programming language is a beginner-friendly and popular language. Used for server-side web and software development it deals with system scripting and mathematics of a website. Python programming language runs on various operating systems such as Windows, macOS, Linux, and pi. Its syntax is quite similar to the English language making it an easy-to-learn programming language for beginners. It is an object-oriented language that runs the code as soon as it is executed. As opposed to some other languages Python writes programs with fewer lines to complete the code.
-
Java
Java is a famous programming language launched in 1995. It is used for creating mobile apps mostly for Android systems, web and desktop applications, games, and more. It is believed to be one of the most popular programming languages that runs on most operating systems including Mac, Windows, and Linux. It is a free-to-use open-source language that is simple and easy to learn. Being an object-oriented language it provides programs with a clear structure and enables code to be reused.
-
PHP
PHP or Hypertext Preprocessor is a free and widely used scripting language used to make responsive and interactive web pages. To use PHP the developers must have a basic understanding of HTML, CSS, and JS. PHP runs on all operating systems and is compatible with most servers like Apache and IIS. using PHP you can send and relieve cookies and generate dynamic and interactive web content. It is an easy language that runs smoothly on server-side web development.
3. Full-stack development
Full-stack development means building both user-side and server-side software. A full-stack developer manages both sides of a website that is front-end and back-end. Along with HTML and CSS, a full-stack web developer must learn to program a browser e.g. JavaScript or Angular, and databases using SQL.
The most used stacks for full-stack development are as follows:
-
LAMP stack
LAMP stands for Linux, Apache, MySQL, and PHP. It is one of the most popular stacks that is compatible with most platforms. It offers the best performance, flexibility, and productivity in web development at the most affordable price.
The LAMP stack consists of the following programs:
- Linux operating system as a web server.
- Apache as the database.
- MySQL for relational database management.
- Programming language PHP or Python.
-
MEAN stack
MEAN is MongoDB, Express, Angular, and Node. Based on the JavaScript framework this stack serves as an open-source program for developers.
MEAN consists of the following programs:
- MongoDB; A no SQL data base for cloud applications.
- Express JS for the back-end server.
- Angular JS; A front-end framework.
- Node.JS; A server-side Javascript.
-
MERN stack
MERN is the acronym for MongoDB, Express, React, and Node. js. Similar to MEAN, it has React.JS in place of AngularJS. Most developers prefer this stack because of its strong library and React integration which is known for interactive user interfaces quickly and adaptably.
MERN consists of:
- MongoDB cloud application.
- Express js for the back end.
- React JS for the front end.
- Node JS for server-side Javascript.
Conclusion
Web development is about designing, building, and maintaining a website. Various web developers work on different parts of a website that as the user-side interface and server-side framework. We have discussed the basic front, back, and full-stack development programs that go into the making of a website.
Whether you are planning on hiring a web developer or learning programming yourself, this post should have helped you understand the basics of web development. At WillShall, we aim to provide you with valuable insights into web development and digital marketing. So if you are planning to take your business to the next level, contact our expert web development team today!

I bring a wealth of knowledge and experience to WillShall Consulting with two decades of expertise in Website Design, Development, and Digital Marketing, My journey has been marked by a passion for creating innovative web solutions that not only meet but exceed client expectations. As an avid analyst, I dedicate myself to understanding each customer’s unique needs, ensuring that our web solutions are not just functional but exceptional.